BAHYUDINNOR.COM - Multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol serta dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya.
Dalam perancangan multimedia interaktif diperlukan beberapa komponen di dalamnya. Salah satunya adalah struktur navigasi.
Struktur navigasi adalah struktur atau alur dari suatu program (navigasi) yang merupakan perancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen dalam aplikasi multimedia interaktif. Struktur navigasi yang dapat digunakan pada multimedia interaktif diantaranya adalah struktur navigasi campuran, yang mana merupakan gabungan dari struktur linier, non-linier, serta hirarki.
Kompetensi Dasar :
1. Memahami konsep multimedia interaktif berbasis halaman web dan media interaktif
Indikator Pencapaian :
1. Menguraikan konsep dasar multimedia interaktif. (KD 3)
2. Mengidentifikasi unsur-unsur interaktivitas dalam sebuah aplikasi multimedia interaktif. (KD 3)
3. Memilih model multimedia interaktif yang digunakan dalam sebuah media pembelajaran. (KD 4)
Ciri khas dari multimedia interaktif adalah mempunyai beberapa navigasi menggunakan GUI (Graphical User Interface), baik berupa icon, button, pop-up menu, scroll bar, dan lainnya, yang dapat dioperasikan oleh pengguna sebagai sarana untuk menjelajah berbagai jendela informasi dengan bantuan saran hyperlink.
Tahap-tahap perancangan multimedia interaktif:
1. Merancang konsep.
Dasar pemikiran dan kreatifitas yang sesuai dengan tujuan dibuatnya aplikasi multimedia interaktif.
2. Merancang isi.
Merancang isi atau konten dari aplikasi. Menentukan apakah aplikasi akan memuat semua elemen atau hanya sebagian elemen gambar, suara, teks, animasi, dan video.
3. Merancang struktur aplikasi.
Diperlukan sebagai penjelas alur program dan komponen program. Termasuk membuat diagram alir (flowchart) dan storyboard.
Flowchart adalah desain model alur berpikir isi program/aplikasi. Tujuan flowchart adalah mendapatkan suatu alur kerja yang komunikatif, mengetahui suatu alur dan jalur proses kerja yang dapat dengan mudah dipahami dan dilalui serta diikuti oleh pengguna secara menyeluruh dan bermakna.
Tujuan flowchart:
- Menggambarkan urutan operasi suatu program.
- Memfasilitasi komunikasi antar pembuat program dengan orang bisnis.
- Membantu dalam pemahaman logika yang kompleks.
- Membantu dalam penulisan atau implementasi program.
- Membantu menjelaskan program kepada orang lain.
- Merupakan dokumentasi program yang kompleks.
Sedangkan Storyboard media interaktif dapat digunakan dalam antarmuka grafik pengguna untuk rancangan rencana desain sebuah website atau proyek interaktif sebagaimana alat visual untuk perencanaan isi.
Fungsi Storyboard Media Pembelajaran Interaktif
- Memperjelas Flow Chart
- Pedoman bagi Animator, Programmer & Narrator
- Dokumen Tertulis
- Bahan Pembuatan Manual Book
4. Merancang naskah.
Menjelaskan isi dari teks, kata, atau kalimat yang terdapat dalam aplikasi.
5. Merancang grafik.
Pembuatan dan pemilihan grafik yang akan mendukung dialog dan latar belakang aplikasi multimedia.
Berdasarkan struktur navigasi, multimedia interaktif dikelompokkan menjadi empat jenis, yaitu Hierarchical, Linier, Non-linier, dan Composite (campuran). Adapun penjelasannya sebagai berikut.
1. Struktur Navigasi Hierarchical
Secara sederhana multimedia interaktif dengan struktur navigasi hierarchical, pengguna mempunyai pilihan terhadap topik yang dapat menjadi subtopik. Dengan kata lain pengguna memiliki pilihan, tetapi topik-topik dapat dibagi menjadi subtopik yang lebih spesifik. Supaya kamu mendapat gambaran lebih jelas mengenai multimedia hierarchical, perhatikan gambar berikut ini.
 |
| Contoh 1 |
 |
| Contoh 2 |
Gambar di atas menunjukkan bahwa terdapat satu topik utama dan di bawahnya terdapat lagi subtopik yang lebih spesifik. Pengguna dapat menentukan pilihannya sendiri untuk memilih topik maupun subtopik yang akan dibuat.
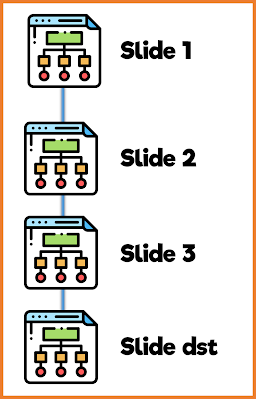
2. Struktur Navigasi Linier
Multimedia interaktif dengan struktur navigasi hanya mempunyai satu rangkaian cerita berurut. Tampilan yang dapat ditampilkan yakni satu halaman sebelumnya atau satu halaman sesudahnya tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
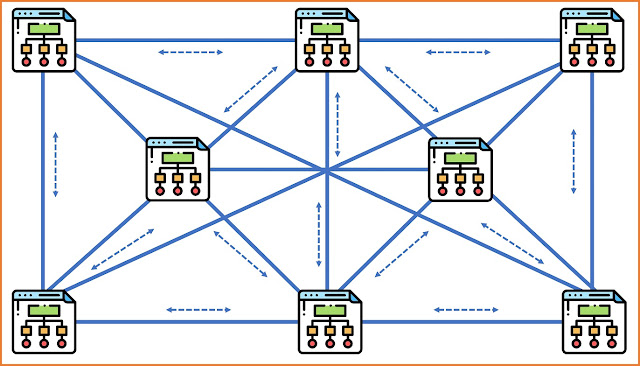
3. Struktur Navigasi Non-Linier
Multimedia non-linier, memungkinkan pengguna untuk bebas bergerak melihat isi materi dengan cara berinteraksi. Tidak ada hierarchy yang dipaksakan, pengguna dapat dengan leluasa memilih materi mana pun yang ditampilkan. Dengan kata lain, dapat bebas memilih materi yang ada tanpa harus memperhatikan urutan materi. Agar lebih mudah membedakan kedua model multimedia, perhatikan di dibawah.
Jika dalam model multimedia hierarchycal, susunan (materi) runtut dimulai dari atas/topik dilanjutkan di bawahnya/subtopik. Tetapi pada model non-linier, tidak terpaku pada satu urután. Dapat saja pilihan pertama dari bagian bawah dan diteruskan dengan pilihan di samping.
4. Struktur Navigasi Composite
Struktur navigasi composite (campuran) merupakan struktur gabungan dari ketiga struktur sebalumnya. Struktur ini disebut juga struktur navigasi bebas. Kelebihan menggunakan struktur navigasi ini adalah suatu aplikasi mampu memberikan keterkaitan informasinya lebih baik.
====================
Kegiatan Mandiri
Judul
Kegiatan : Mengidentifikasi Perbedaan Multimedia Hierarchycal dan Non-linier
Jenis
Kegiatan : Kerja Mandiri
Tujuan
Kegiatan :
1) Peserta
didik dapat menjelaskan perbedaan multimedia hierarchycal dan non-linier dengan
benar. (KD 3)
2) Peserta
didik menemukan contoh penerapan multimedia hierarchycal dan non-linier dengan
terampil. (KD 4)
Langkah
Kegiatan :
1.
Amati dengan saksama gambar berikut.

2. Tuliskan
hasil kerjamu mengamati gambar contoh tampilan penerapan multimedia interaktif
terkait !
Hasil
mengamati:
…………………………………………………………………….
…………………………………………………………………….
3. Identifikasilah
perbedaan multimedia hierarchycal dan non-linier dari informasi yang kamu
peroleh. Kemudian, tentukan Gambar di atas termasuk ke dalam jenis multimedia
hierarchycal atau non-linier!
Hasil
identifikasi:
…………………………………………………………………….
…………………………………………………………………….
4. Coba
temukan contoh lain penerapan salah satu multimedia baik hierarchycal maupun
non-linier.
Contoh
yang ditemukan:
……
……
Catatan
Perbanyak pengetahuanmu tentang multimedia hierarchycal dan non-linier dari beberapa referensi yang relevan. Setelah itu, catatlah hal-hal penting yang kamu dapatkan!
====================
==========================
Bahan Materi Desain Multimedia Interaktif:
Bab I Konsep Multimedia Interaktff
Bab II Merancang Desain Multimedia Interaktif
A. Mengenal Tahap Desain Multimedia Interaktif
B. Merancang Desairj Multimedia Interaktif
Bab Ill Perancangan Desain User Interface pada Multimedia Interaktif
A. Mengenal Prinsip Desain User Interface
B. Membuat User Interface Multimedia Interakåf
Bab IV Prosedur Mengoperasikan Multimedia Interaktif
A. Mengenal Prosedur Pengoperasian
B. Mengenal Komponen Multimedia Interaktif yang Digunakan
C. Mengoperasikan Multimedia Interaktif
Bab V Menggabungkan Komponen dalam Multimedia Interaktif
A. Mengenal Komponen Multimedia Interaktif
B. Meng-import Image, Audio, Teks, Animasi, dan Video
Bab VI Stye pada Multimedia Interaktif
A. Macam Sty/e pada Multimedia Interaktif
B. Membuatsty/e pada Multimedia Interaktif
Bab VII Evaluasi Produk Multimedia Interaktif Berbasis Web
A. Pentingnya Melakukan Evaluasi
B. Membuat Review Produk MUItimedia Interaktif Berbasls Web
Bab VIII Kode Program pada Multimedia Interaktif
A. Mengenal Konsep Dasar ActionScript
B. Membuat Kode Program pada Adobe Flash CS6
Bab IX Pengolahan Multimedia Interaktif dengan ActionScript
A. Bentuk Pengolahan Media Interaktif .
B. Melakukan Pengolahan Media Interaktif dengan Audio
Bab X Pengolahan Data pada Multimedia Interaktif
A. Mekanisme Pengolahan Data Media Interaktif
B. Melakukan Pengolahan Data pada Multimedia Interakti
Bab XI Bentuk Publikasi Multimedia Interaktif
A. Mengenal Jenis-Jenis Publikasi
B. Membuat Publikasi Multimedia Interaktif
Bab X Pembuatan Produk Multimedia Interaktif
A. Meiakukan Pembuatan Konscp dan Perancangan
B. Melakukan Pcngumputan Bahon dan Pcmbuatan Produk
C. Tahap Coba dan
Bab XIII Evaluasi Produk Multimedia Interaktif
A. Pentingnya Melakukan Evajuasi
B. Membuat Review Produk Multimedia Interaktif
==========================
Sumber bacaan : Buku siswa - Desain Media Interaktif
==========================
Baca Juga