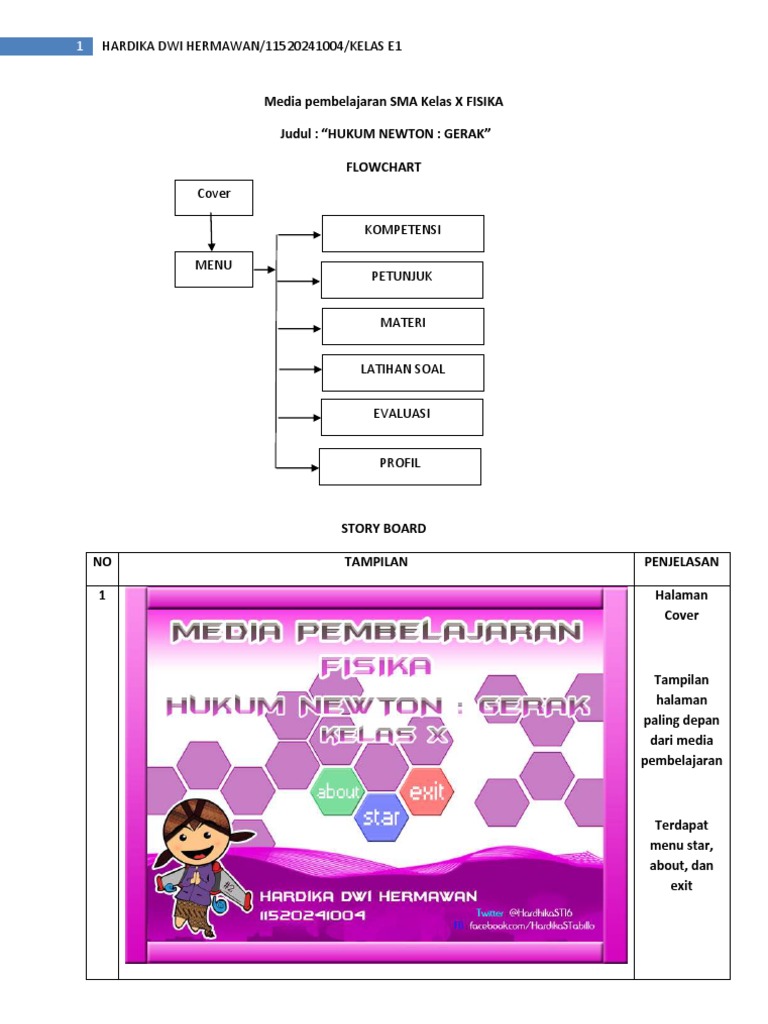
Scene | Visual | Link |
Scene Pembuka | Scane
ini akan tampil pertama ketika program dijalankan, pada tampilan ini terdapat
judul perangkat ajar interaktif mata pelajaran IPA untuk kelas VI sekolah
dasar, terdapat menu selanjutnya serta tombol profil dan tombol keluar serta
animasi gambar. | Scene 2 Scene 28 |
Scene Menu Materi | Scene
ini akan tampil setelah selesai scene 1.
Di
scene ini terdapat tombol menu pilihan materi sesuai keinginan pengguna yang
didalamnya dibagi lagi menjadi beberapa pembahasan.
Background
: Light Green | scene 1 scene 3 |
Scene materi yang akan
dipelajari | Scene
ini akan muncul jika pengguna mengklik salah satu materi, dan dalam scene ini
terdapat tombol-tombol menu. Fungsi tombol-tombol dalam menu materi: a. Tombol pembahasan pertama,
kedua dan ketiga menuju kehalaman penjelasan materi. b. Tombol kuis dari setiap Bab c. Warna tombol : Orange. | Scene 2 Scene 4 Scene 5 Scene 6 Scene 7 Scene 8 Scene 9, Dst |
Scene penjelasan materi | Scene ini akan muncul jika
pengguna mengklik tombol pembahasan pada tiap-tiap materi yang dipilih, dan
dalam scene ini terdapat tombol-tombol menu. Fungsi tombol-tombol dalam menu
materi: 1. Terdapat tampilan penjelasan
materi disertai dengan animasi gambar. 2. Tombol pause, back, next,
keluar. 3. Warna tombol : Orange | Scene 3 |
Scene menu kuis | Scene
ini akan muncul jika pengguna mengklik tombol Kuis , dan dalam scene ini
terdapat tombol kembali ke menu materi pembahasan Warna tombol : Orange. | Scene 3 |
Scene menu score nilai | Scene
ini akan muncul secara otomatis jika pengguna telah menyelesaikan soal
latihan, dan dalam scene ini terdapat tombol untuk pembahasan dari jawaban
yang salah. Warna tombol : Orange. | Scene 2 Scene 7 Scene 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19. |
Scene pembahasan | Scene
ini adalah tampilan dari pembahasan dari setiap soal-soal yang dijawab salah
oleh pengguna. | Scene 2 |
Scene menu interaktifitas | Scene ini adalah tampilan dari
interaktifitas dari setiap materi dalam Bab yang akan ditampilkan, sehingga
pengguna lebih berinteraktifitas dengan kegiatan yang ada dalam sistem. | |
Scene Profil | Scene
ini akan tampil jika pengguna mengklik tombol profil pada menu pembuka, dan
scene ini menampilkan photo dan daftar riwayat pembuat program | Scene 1 |
 |
| Contoh Struktur Navigasi Multimedia Interaktif |
 |
| Sumber Gambar scribd.com |
- Jelaskan pentingnya penggunaan storyboard pada tahap perancangan multimedia interaktif dengan tepat.?
- Apa yang membedakan antara Storyboard dan Flowchart pada perancangan multimedia interaktif?
- Carilah dan Buatkan 1 Contoh storyboard dalam pembuatan multimedia pembelajaran interaktif dengan terampil.
Tips🔔💡
Perbanyak wawasanmu dengan mencari informasi mengenai storyboard dari beberapa sumber yang relevan. Kemudian catatlah informasi yang kamu peroleh. Hal ini bertujuan untuk memudahkan kamu dalam membuat Aplikasi Multimedia Interaktif.
1. Konsep
3. Pengumpulan Bahan
4. Pembuatan
5. Percobaan
6. Distribusi