
B. Melakukan Pengolahan Media Interaktif Dengan Audio
Pemberian audio pada media interaktif memiliki beberapa manfaat, diantaranya yaitu:
- Audio dapat digunakan untuk lebih memantapkan dan mengesankan dalam proses penyampaian pesan.
- Audio mampu untuk meningkatkan motivasi bagi pengguna agar lebih berminat dalam mengikuti proses penyampaian pesan atau informasi.
- Audio mampu menimbulkan suasana yang lebih menarik dan dapat menghasilkan tumpuan yang lebih terhadap pesan yang ingin dipersembahkan.
- Penyajian audio merupakan cara lain untuk memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video.
- Suara dapat lebih menjelaskan karakter suatu gambar, misalnya musik dan suara efek (sound effect), maupun suara asli (real sound).
Pemberian audio pada media interaktif juga merupakan jenis pengolahan yang dapat dilakukan. Pelajari materi berikut dengan sungguh-sungguh agar kamu semakin memahami langkah-langkah pengolahan media interaktif dengan audio!
1. Memberikan Sound Effect pada Tombol Navigasi
Sound effect pada tombol navigasi yaitu suara yang akan muncul ketika kita menekan tombol navigasi tersebut.Pemberian sound effect pada tombol navigasi akan bermanfaat untuk membuat media interaktif tidak terlalu'membosankan. Untuk memberikan sound effect pada tombol navigasi, langkah-langkahnya adalah sebagai berikut:
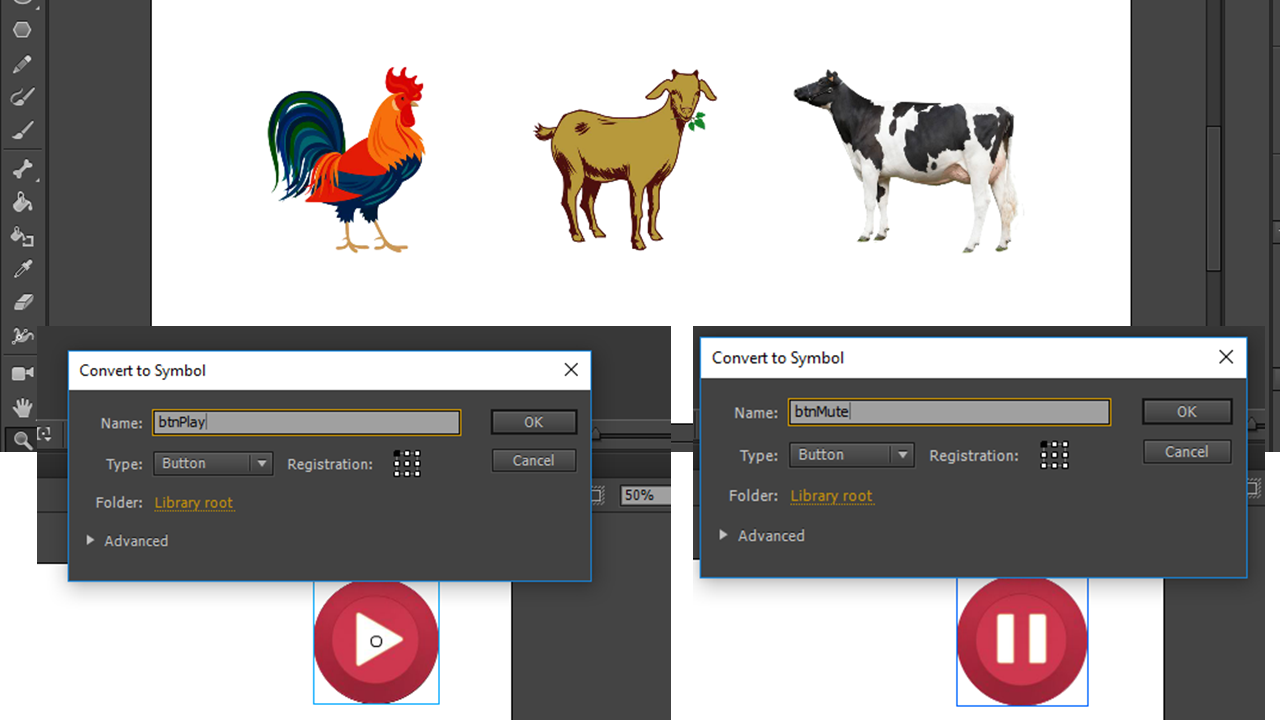
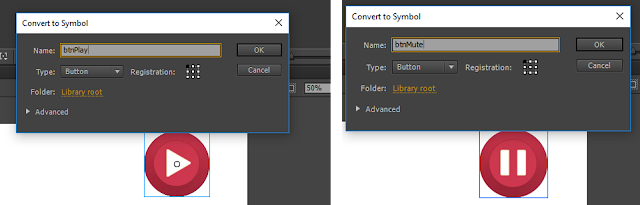
a. Bukalah Adobe Flash/Animate dan buatlah sebuah button atau tombol navigasi.
b. Siapkan sound yang akan digunakan sebagai sound effect pada button tersebut. Jangan lupa untuk menjadikannya ke dalam format .wav. Sound akan digunakan sebagai sound effect saat kita menekan tombol navigasi, jadi sebaiknya durasi sound yang digunakan pendek atau sekitar 1 detik.
c. Import sound tersebut ke dalam library Adobe Flash/Animate, dengan cara Klik file > import >Import to library > pilih sound. Atau kamu dapat langsung mendragnya ke dalam library Adobe Flash/Animate.

d. Setelah sound berhasil ter-import ke dalam library, double klik button yang sebelumnya telah dibuat. Kemudian berikan keyframe pada Frame Down.
e. Drag sound yang telah ter-import ke dalam stage, pastikan sudah berada pada Frame Down.

f. Uji pemberian sound pada tombol navigasi tersebut dengan melakukan test movie, tekan CTRL+Enter.
==========
PRAKTIKUM
B. Jenis Kegiatan :Kerja Mandiri
C. Tujuan Kegiatan:
1) Peserta didik dapat memahami langkah memberikan sound effect pada tombol navigasi dengan benar.(KD 3)
2) Peserta didik dapat memberikan sound effect pada tombol navigasi dengan terampil. (KD 4)
D. Alat dan Bahan
2. Aplikasi Adobe Flash Professional CS6 atau Adobe Animate
E. Langkah Kerja
1. Kamu telah mempelajari langkah-langkah memberikan sound effect pada tombol navigasi.
Bukalah aplikasi Adobe Flash CS6 atau Animate yang terinstal di komputer/laptop kemudian pilih ActionScript,3.0
2. Selanjutnya kalian akan ditampilkan area kerja Adobe Flash/Animate. Buatlah media interaktif dengan ketentuan:,
a. Tampilan user interface menarik
b. Terdapat pengolahan berupa animasi pada button.
c. Terdapat kontrol animasi pada salah satu halaman media interaktif.
d. Setiap button harus memiliki sound effect.
3.Buatlah media interaktif tersebut sesuai dengan kreativitasmu!
4.Screenshoot setiap langkah kerjanya untuk nanti digunakan sebagai bahan pembuatan laporan.
5. Simpan proyek tersebut dengan nama “Pengolahan Media Interaktif 3_no.absen".,
G. Laporan kerja :
Buatlah laporan kerja membuat tombol navigasi dengan pengolahan animasi dan sound effect lengkap dengan gambar setiap langkah kerjanya sesuai dengan sistematika penulisan laporan dalam bentuk print out! Kemudian kumpulkan laporan dan file .fla pada gurumu pada waktu yang telah ditentukan!
====
2. Memberikan Sound Effect pada Tombol Navigasi dengan Action Script
a. Membuat Objek Berbunyi Saat di Klik Dengan Memanggil Sound dari Library dengan ActionScript
 |
| Import Objek |
 |
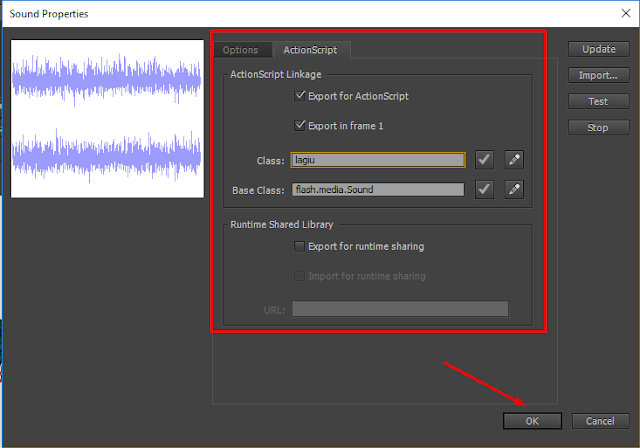
| Mengatur properties sound dan pemberian nama class |

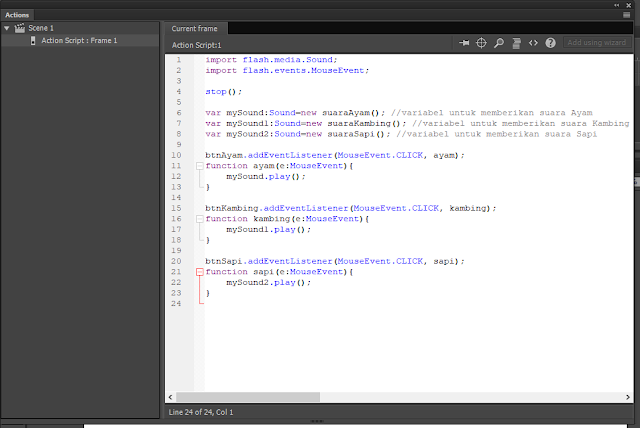
- var mySound:Sound=new suaraAyam() ; merupakan variabel yang digunakan untuk menyimpan suara pada Adobe Flash/Adobe Animate.
- Untuk memanggil atau memainkan suara tersebut, yaitu dengan menggunakan: action mySound. play();
b. Membuat Kontrol Audio / Latar Musik dengan ActionScript



- var mySound:Sound=new suaraAyam() ; merupakan variabel yang digunakan untuk menyimpan suara pada Adobe Flash/Adobe Animate.
- Untuk memanggil atau memainkan suara tersebut, yaitu dengan menggunakan: action mySound. play();
