
Dalam konteks SEO (Search Engine Optimization), penggunaan artikel terkait bisa membantu meningkatkan pengindeksan oleh mesin pencari, karena dapat membentuk struktur internal linking yang baik antara halaman atau postingan di situs web Anda, serta membantu pengunjung dan mesin pencari untuk menavigasi dan mengindeks konten dengan lebih baik.
Jika Anda menggunakan template Median UI untuk blog Anda di Blogger, salah satu cara untuk meningkatkan pengalaman pembaca Anda adalah dengan menambahkan artikel terkait atau "related post" di tengah postingan Anda.
Apa itu Artikel Related Post?
Artikel Related Post adalah daftar artikel-artikel lain yang relevan dengan postingan yang sedang dibaca, dan bisa membantu pembaca untuk lebih lama berada di blog Anda dan menjelajahi konten Anda yang lain di sebuah blog atau situs web.
Biasanya, artikel terkait ditampilkan di bagian akhir atau samping postingan yang sedang dibaca, atau dalam beberapa kasus, bisa juga ditampilkan di tengah postingan untuk meningkatkan interaksi pengunjung dengan konten yang relevan.
Tujuan Artikel Related Post
Artikel terkait biasanya ditampilkan dalam bentuk daftar judul atau cuplikan artikel dengan tautan yang mengarah ke artikel terkait tersebut. Beberapa situs web atau blog juga menggunakan thumbnail atau gambar untuk menarik perhatian pengunjung dan membuatnya lebih menarik secara visual. Konten artikel terkait biasanya dipilih secara otomatis berdasarkan kategori, tag, atau kata kunci yang terkait dengan postingan yang sedang dibaca, meskipun kadang-kadang bisa juga dipilih secara manual oleh penulis atau pengelola blog.
Cara Membuat Artikel Related Post Otomatis
- Buka dashboard Blogger Anda dan pilih template Median UI (Theme) yang ingin Anda edit, lalu klik Edit HTML.

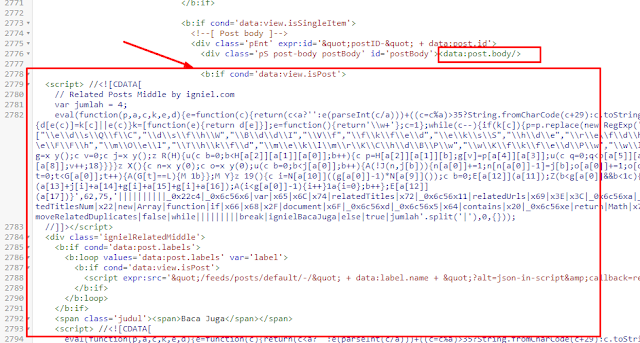
- Cari kode (Ctrl+F) "<data:post.body/>" dalam kode template. Kode ini biasanya digunakan untuk menampilkan isi dari postingan Anda.

- Setelah menemukan "<data:post.body/>, Copas Kode Script dibawah tepat dibawah nya "<data:post.body/>". Download Script Code.

- Dalam kode di atas yang sudah di Parse, Anda dapat mengganti angka pada variabel jumlah sesuai dengan jumlah artikel terkait yang ingin Anda tampilkan. Misalnya, jika Anda ingin menampilkan 5 artikel terkait, Anda bisa mengganti var jumlah = 4; menjadi var jumlah = 5;.
- Selanjutnya tambahkan kode CSS dan Paste di atas "</style>" atau ]]></b:skin>. Download Scipt Code Skin.
- Jika sudah di paste, langkah terakhir adalah menyimpan template dan lihat hasilnya pada postingan yang sudah anda buat.
Penutup
Dalam artikel ini, kita telah membahas cara memasang artikel terkait di tengah postingan Blogger menggunakan template Median UI. Artikel terkait dapat meningkatkan pengalaman pembaca dengan memberikan konten yang relevan dan menarik untuk dijelajahi lebih lanjut.
